Capture Full Size Screenshot on Chrome without Extension
By Güngör Budak
- One minute read - 198 wordsChrome’s new Developer Tools has a way to capture high quality full size screenshot of the page so you don’t have to have an extension for it anymore!
Update for latest Chrome versions: Chrome DevTools was slightly changed so here are the new steps (tested in Version 71.0.3578.98 (Official Build) (64-bit) on macOS).
- Open the website that you want to capture
- Use
Ctrl + Shift + Jshortcut on Windows/Linux orCmd + Opt + Jon Mac to open Developer Tools. - By default, device toolbar is not visible, to toggle the device toolbar, use
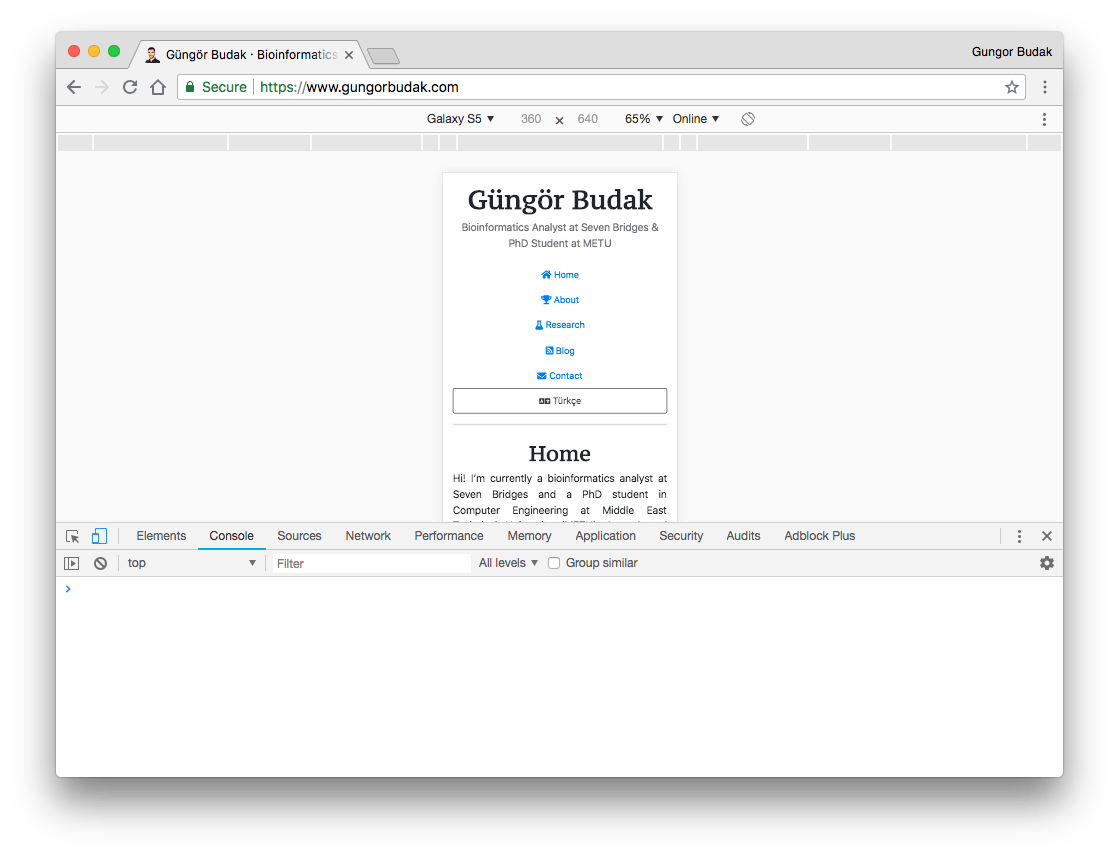
Ctrl + Shift + Mshortcut on Windows/Linux orCmd + Shift + Mon Mac. You will see a screen similar to this:
- For me, the pre-selected device was
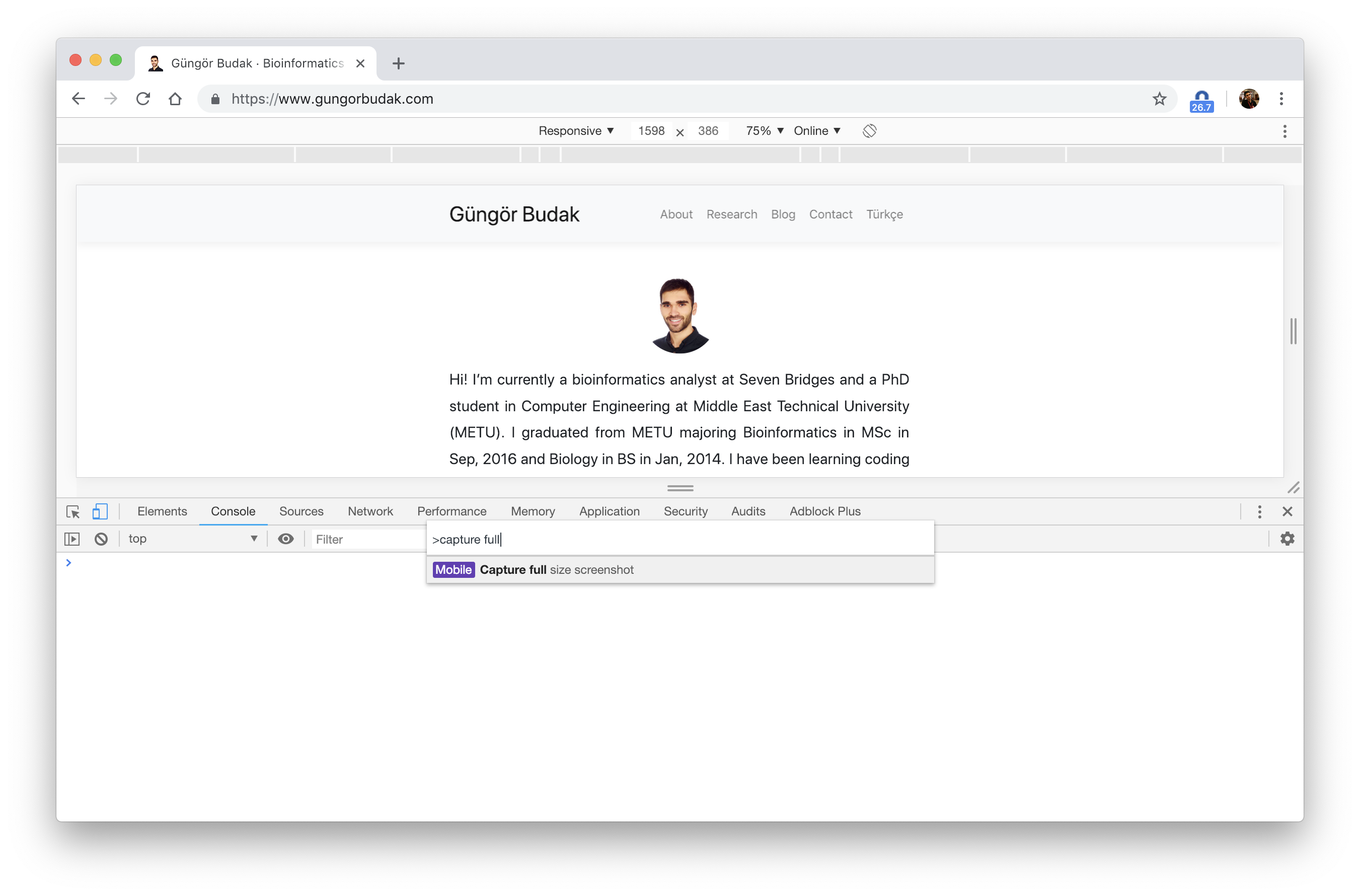
Galaxy S5so I need to change it toResponsiveto set a resolution for the page. Then, useCtrl + Shift + Pshortcut on Windows/Linux orCmd + Shift + Pto open commands section of DevTools and typeCapture full-size screenshotand hit Enter when you find the command. This operation will take the screenshot and download it.
You will find the screenshot (in PNG format) in your Downloads directory.