How to Make a Customizable Google Custom Search Engine Box
By Güngör Budak
- 5 minutes read - 943 wordsGoogle Custom Search Engine (CSE) is a great service when you need to implement a search functionality to a website and do not spend too much time. However, the default way of implementing it restricting us to have a certain search box design that might not blend well to our website. In this post, I’ll show how I found a workaround solution and actually implement on this very blog.
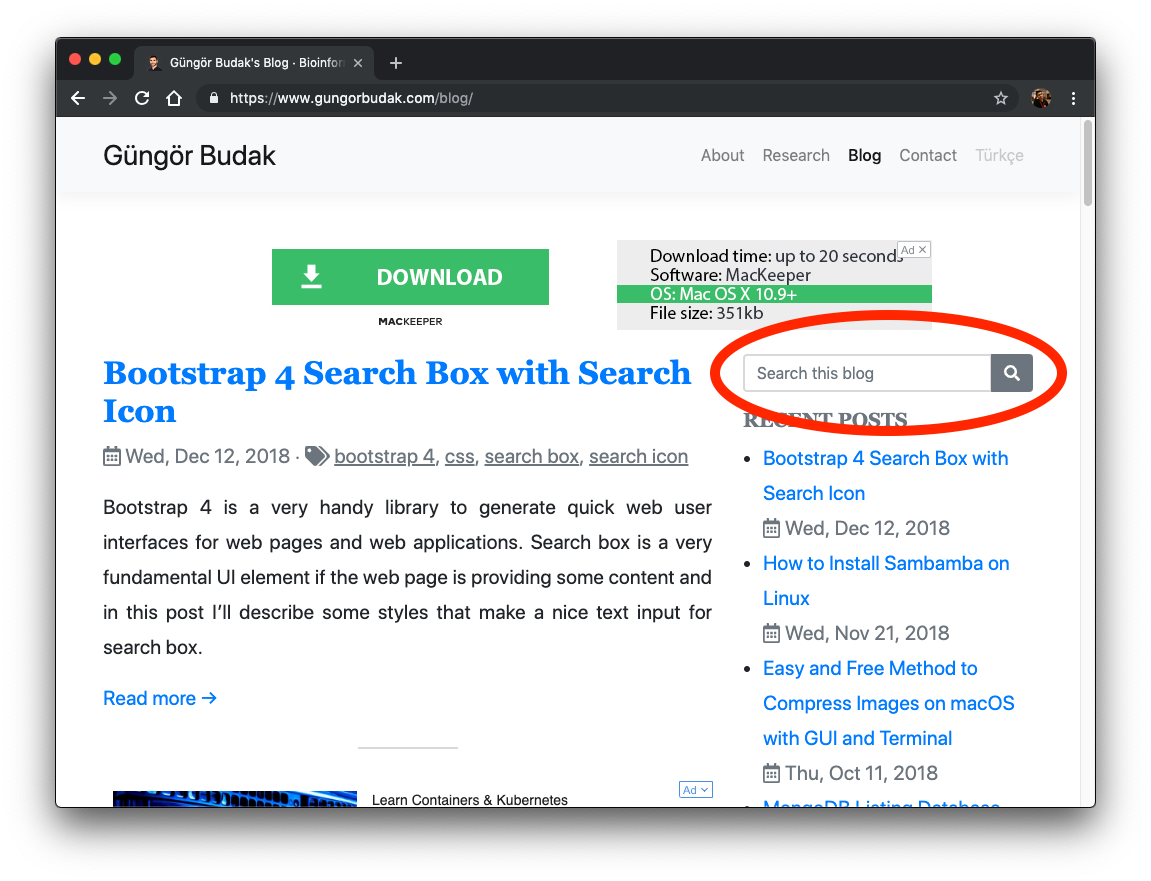
To see the solution in action, feel free to search anything on the search box at the top of the right sidebar. :)
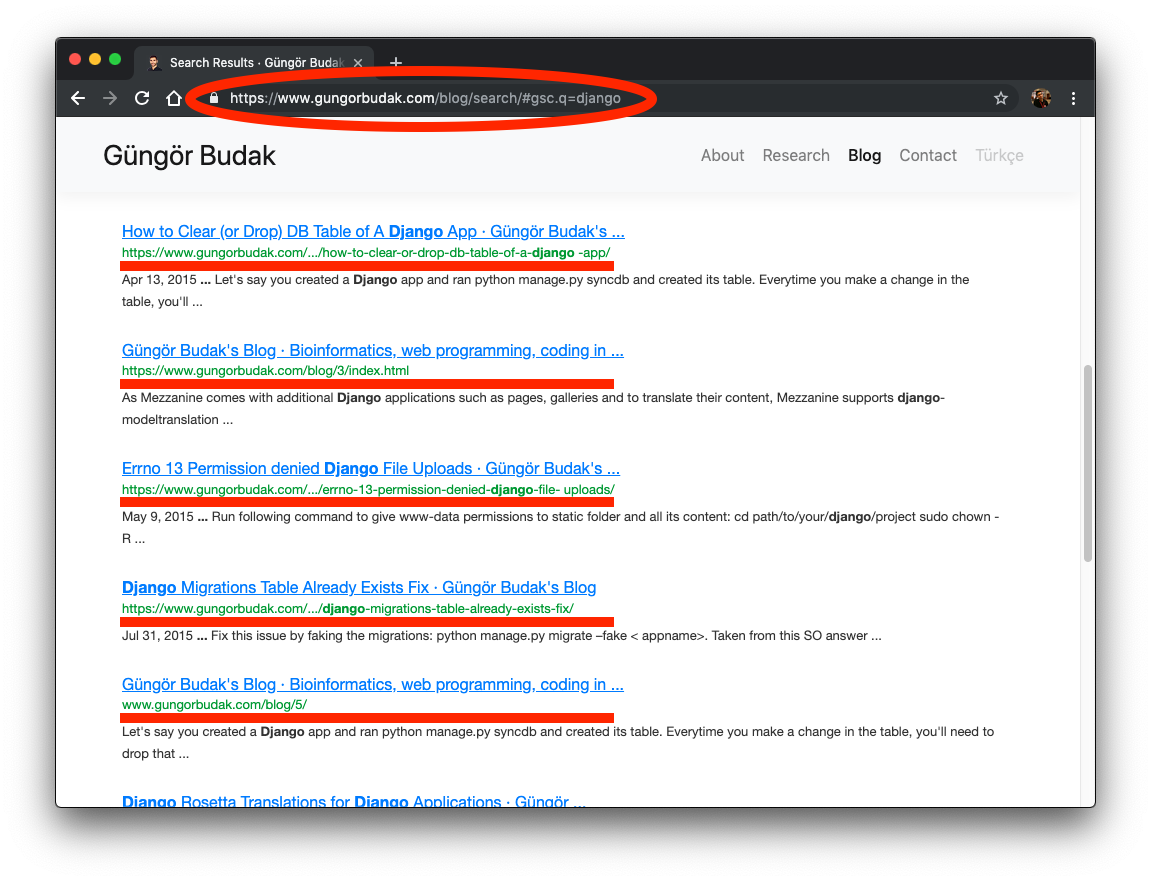
 Customized Google CSE Results for “django” search
Customized Google CSE Results for “django” search
Google recently (2019) changed CSE in a way that now it is more powerful and allows to send queries directly with a search string (i.e. ?q=search-text at the end of the URL); however, for this to work you need to create a new search engine. The old ones have to use hash string (i.e. #qsc.q=search-text at the end of the URL). I updated the search engine in my website for search string version as it is cleaner and I’m primarily explaining that one but I’ll share the methods for hash version at the end. Only difference is the hash string version requires JavaScript.
1. Get Google CSE code and make a results page
I’ll skip how to go and create a Google Custom Search Engine for your website. Use the official Custom Search Engine guide here
to do it. Briefly go to Google CSE website
, hit create new button, put your website URL, and you’re done. All other customizations are up to you and depend on how you want to show your search results. What you need is to get the HTML code for placing search results to a page from Google Custom Search Engine service, say it’s example.com/search.html for you. It will look something like this;
1<script async src="https://cse.google.com/cse.js?cx=YOUR_CSE_ID"></script>
2<div class="gcse-searchresults-only"></div>
2. Place the search box form to any page you want
Below find a minimal input tag in a form, I’m also putting a button but typing search query and hitting Enter will work fine.
1<!-- minimal & customizable Google CSE search box form -->
2<form method="get" action="/search.html">
3 <input type="text" name="q">
4 <button type="submit">Search</button>
5</form>
You can add styles, classes, a placeholder, anything. Below are the minimal requirements:
action="/search.html"onformso browser will redirect user to correct place for search results, use your search results page if it is differentname="q"oninputso Google CSE (default isq, it is configurable but keep it asqif you don’t have to) knows what you are searching for
Optional JavaScript code for showing searched text in the search box
If you want to keep the searched text at the search box while showing search results (just a feedback for user) such as in my website you may use below code.
1// check if there is any text in the search string
2if (window.location.search.length > 0) {
3 // retrieve the "q" keyed search string value
4 var q = window.location.search.substring(1).split('&').filter(function(x) {
5 return x.substring(0, 2) === 'q=';
6 })[0].substring(2);
7 // put the value to the search box if it is not empty
8 if (q.length > 0) {
9 document.querySelector('input[name="q"]').value = q;
10 }
11}
Hash version changes
The HTML part now includes a class name and doesn’t have get and action as now we do not rely on the browser redirection and JavaScript will redirect.
1<!-- minimal & customizable Google CSE search box form -->
2<form class="search-form">
3 <input type="text" name="q">
4 <button type="submit">Search</button>
5</form>
The JavaScript code with must part is responsible for opening the search results page.
1 // JavaScript code that should follow the search box code
2
3 // (must part)
4
5 // add a listener for form submission, i.e. when user hits Enter or
6 // clicks to any submit button form has
7 document.querySelector('.search-form').addEventListener('submit', function(e) {
8 // do not actually submit the form, we'll do something else :)
9 e.preventDefault();
10 // read the search query for input tag, i.e. user searches
11 // for "django" let's say
12 var q = document.querySelector('input[name="q"]').value;
13 // just proceed if user has typed something
14 if (q.length > 0) {
15 // go to search results page which is search.html here
16 // but can be anything you like with "gsc.q" hash parameter
17 // equal to search query
18 window.open('/search.html#gsc.q=' + q, '_self');
19 }
20 });
21
22 // (optional part)
23 // below is only used if you also want to put the search box
24 // on the search results page it's useful when the user wants
25 // to search something else directly and let user know
26 // what she is searching for at that moment
27
28 // check if any hash parameter exists on the URL
29 if (window.location.hash.length > 0) {
30 // read the search query value among hash parameters
31 // with key "gsc.q="
32 var q = window.location.hash.substring(1).split('&').filter(function(v) {
33 return v.substring(0, 6) === 'gsc.q=';
34 })[0].substring(6);
35 // if there is actually a search query
36 if (q.length > 0) {
37 // put it as the input tag's value
38 document.querySelector('input[name="q"]').value = q;
39 }
40 }
Note that:
/search.htmlis assumed for this guide. You should change the code accordingly. For example it’s/blog/search/for my website- This JavaScript code should be put anywhere the search box form is placed. Also, place the JavaScript code below the form so it is loaded beforehand
That’s it. Now, you have a minimal search box that works and you can customize it in any ways.